PMB12 W7D1 CGV 웹페이지 분석( HTML/CSS/JS )


HTML(Hyper-Text-Markup-Language)
어떠한 내용이 어떠한 요소들로 구성되는지 그 각각의 요소들의 이름을 붙인 문서를 표현하는 뼈대 역할
HTML의 역할: 구조 만들기
- 콘텐츠의 레이아웃을 제어합니다.
- 웹 페이지 디자인을 위한 구조 제공
- 모든 웹 페이지의 기본 빌딩 블록
CSS(Cascading Style Sheets)
HTML이 어떠한 모습으로 표현될지 각 요소들의 표시방식을 정의
CSS의 역할: 웹사이트 스타일 지정
- 웹 페이지 요소에 스타일을 적용합니다.
- 웹 페이지를 반응형으로 만들기 위해 다양한 화면 크기를 대상으로 합니다.
- 주로 웹 페이지의 "모양과 느낌"을 처리합니다.
JavaScript
정적인 HTML & CSS 형태의 웹 페이지에 동적인 기능을 부여
JavaScript의 역할: 상호 작용 증가
- 웹 페이지에 상호 작용 추가
- 복잡한 기능 및 기능 처리
- 기능을 향상시키는 프로그래밍 코드
웹 프로덕트: CGV ( www.cgv.co.kr )
HTML
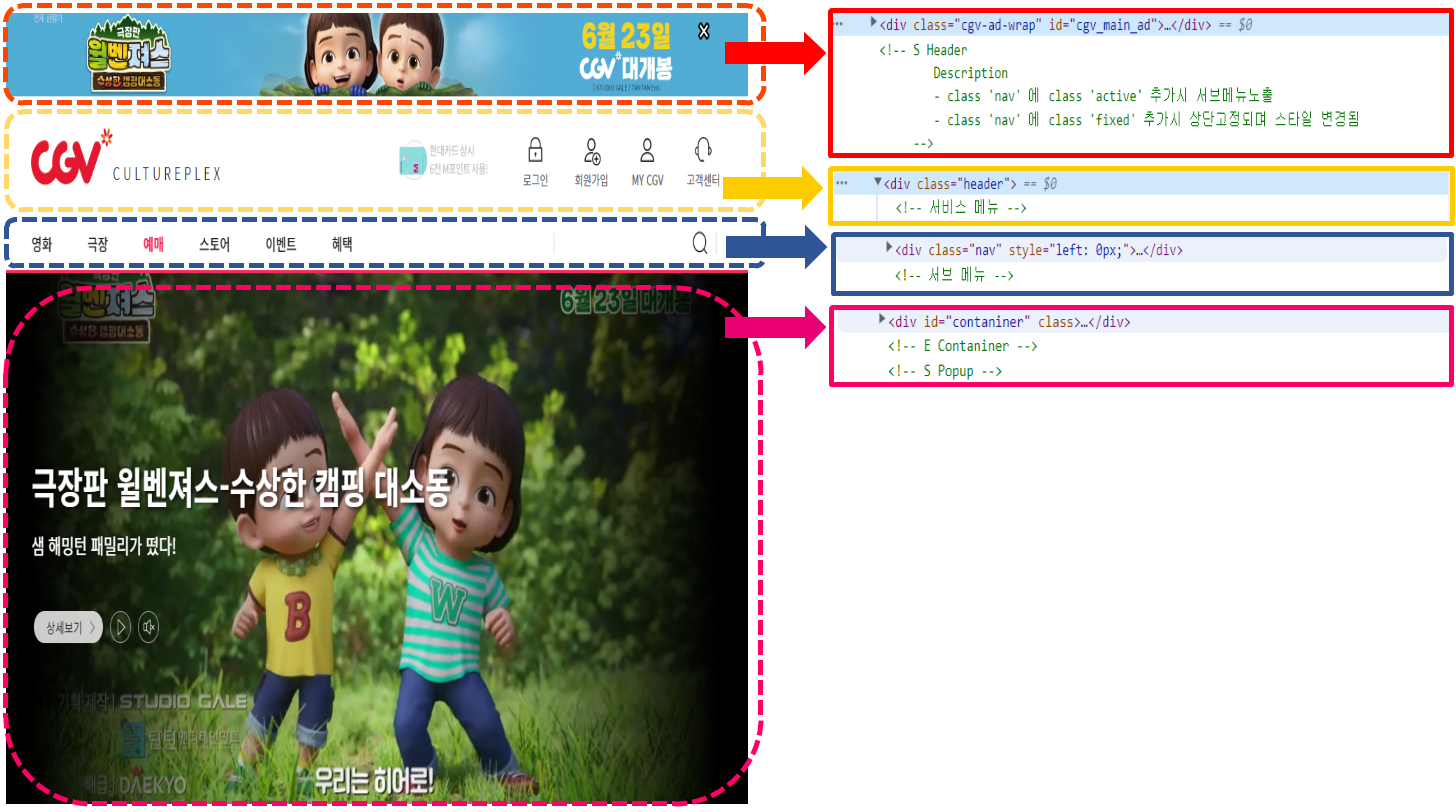
HTML 이란 페이지의 뼈대로, 웹 페이지가 어떻게 구조화 되어있는지 볼 수 있다.
메인 홈페이지에 가보면, 가장 상단에 cgv메인 광고가 있고, 그 다음으로 해더부분인 서비스 메뉴 로그인, 회원가입, MY CGV, 고객센터 메뉴가 있다.
그 다음으로 서브 메뉴인 영화, 극장, 예매, 스토어, 이벤트와 검색창을 이루고 있으며, 홈페이지 가장 중앙부무네는 현재 상영작 또는 상영 예정작인 영화 예고편 동영상이 자리하고 있다.
그리고 아래쪽에는 무비차트와 상영예정작 리스트와 이벤트 특별관 등의 큰 뼈대로 구조를 이루고 있다.

CSS 요소
CSS는 웹 페이지의 스타일을 담당하는 부분이다.
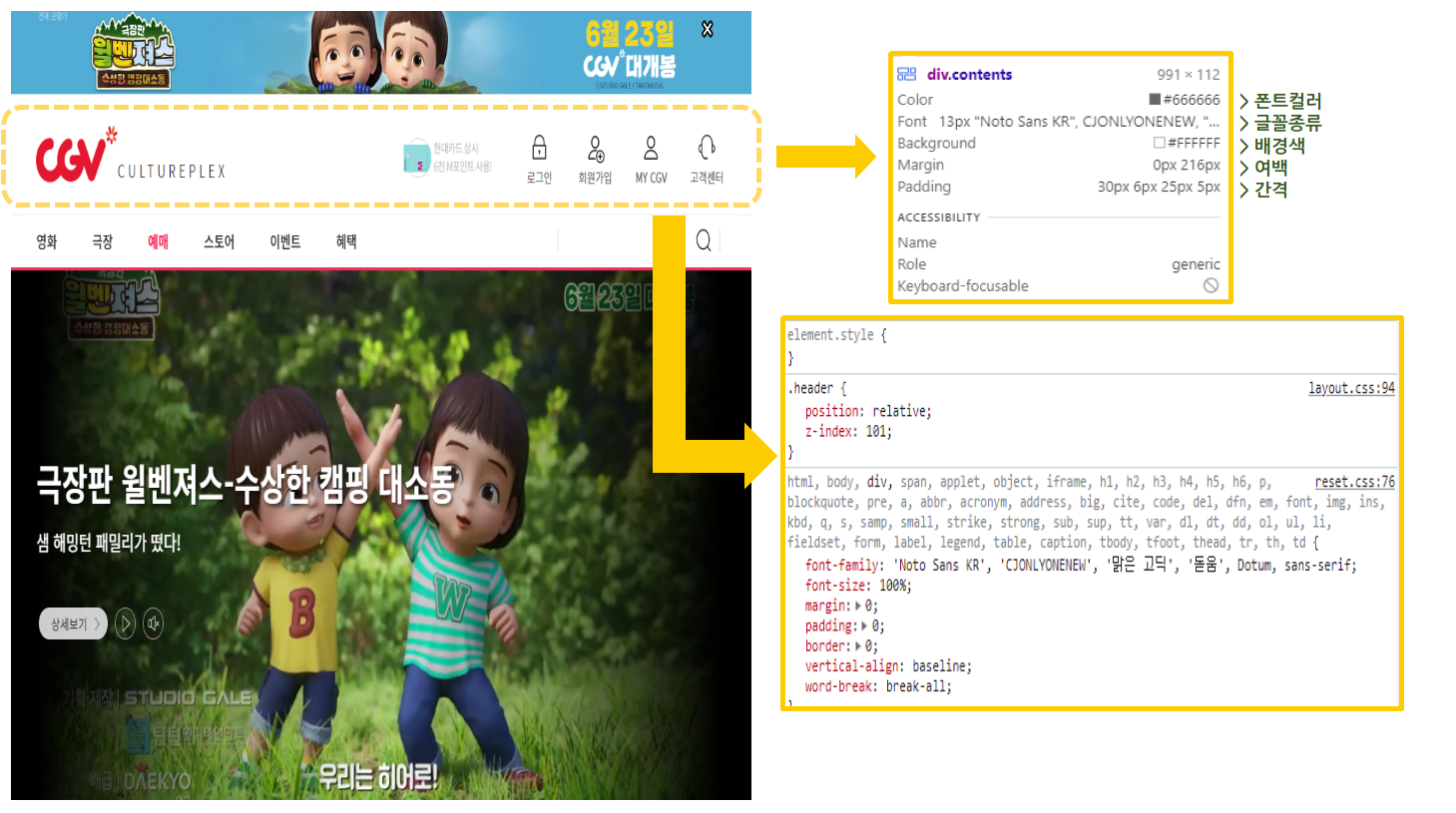
메인 홈 페이지의 여러 부분중에 2가지 부분만 뜯어서 보면, 상단 서비스 메뉴의 CGV 로고 이미지, 로그인, 회원가인, MY CGV, 고객센터의 각각의 이미지가 첨부되어있다.
또 메뉴의 폰트는 'Noto Sans KR'로 지정되어있고, 폰트의 크기는 13 px, 폰트색깔은 #666666 등 통일되게 적용되어있다.
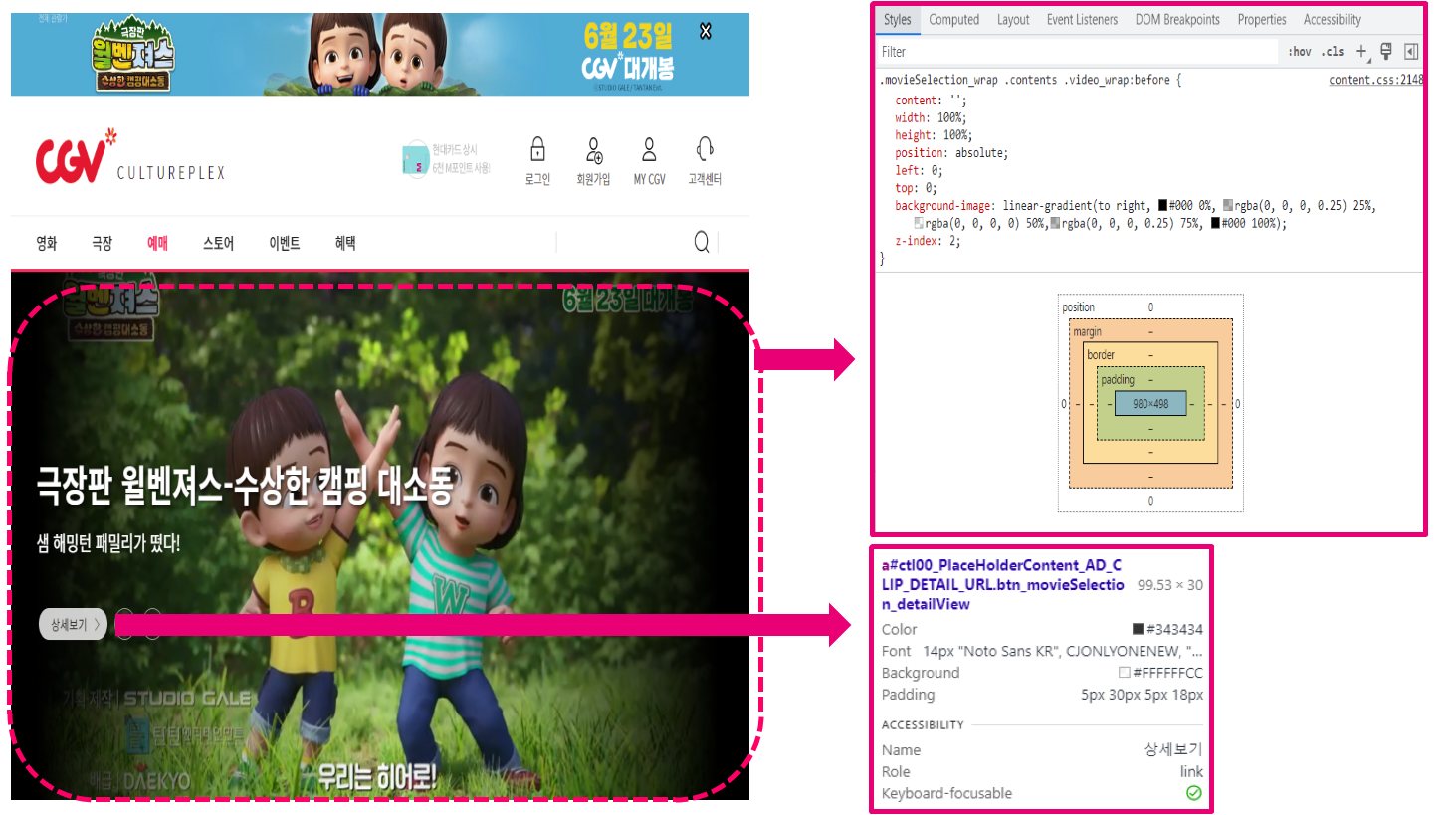
두번째 부분인 페이지 중앙 콘텐츠 CSS를 보면, 높이와 넓이는 100%의 값으로 적용되어있고, 위치는 절대적으로 고정되어있다.
또한 콘텐츠 중앙에 상세보기 CTA 버튼의 Background 값도 지정되어있고, 그게 맞는 폰트 값, 폰트크기 14px 로 지정되어있는것을 볼 수 있다.


JAVASCRIPT
정적인 HTML & CSS 형태의 웹 페이지에 동적인 기능을 부여한다.
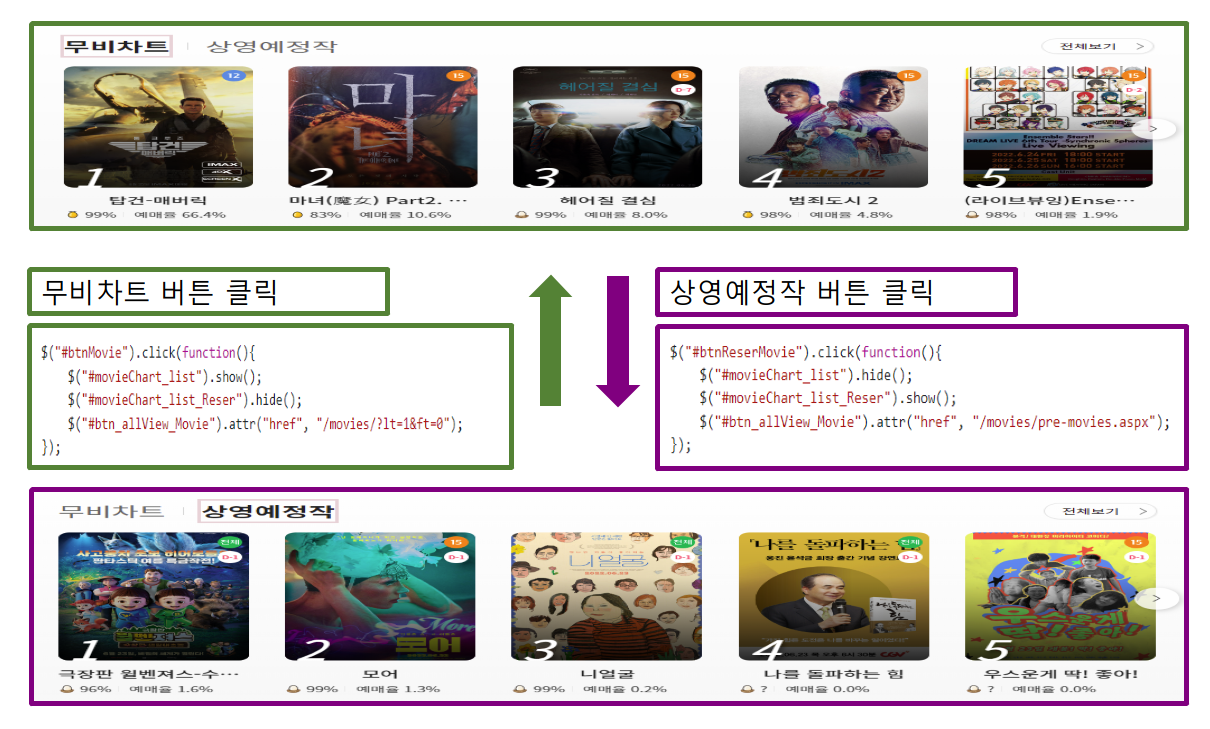
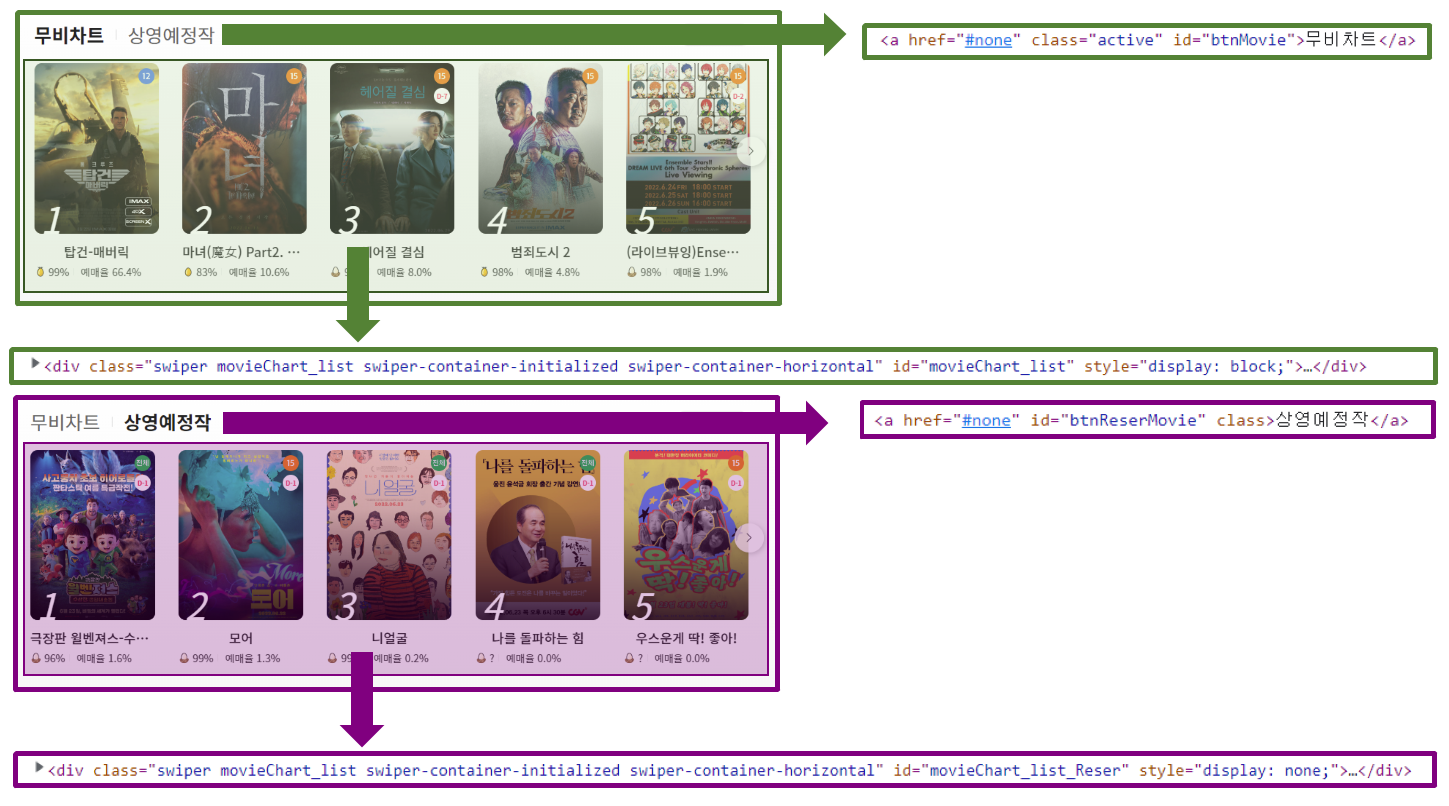
JS에서 볼 부분은 무비차트/상영예정작 리스트 부분이다.
카테고리인 무비차트는 btnMovie 라는 이름으로 지정되어있고, 상영예정작은 btnReserMovie라는 이름으로 지정되어있다.

무비차트와 상영예정작 버튼을 누르게 되면 각각 활성화 박스가 그려지고, 리스트도 각각 변화한다.
자세히 설명하면, 무비차트 버튼을 클릭하면, 무비차트 박스에 활성화가 되는 동작을 볼 수 있다.
그리고 그에 따른 무비차트 리스가 보여지는데, 이 과정을 JS 언어로 말하면 다음과 같다.
btnMovie를 click 하면 function으로 movieChart_list를 show해라.
반대로 상영예정작을 누르는 과정의 JS 언어로는 다음과 같다.
btnRoserMovie를 click 하면 function으로 movieChart_list_Roser를 show해라.