Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- w3d3
- W7D4
- W8D1
- PM
- W6D2
- 똑닥
- 마지막회고
- 랜딩페이지분석
- W5D1
- PM부트캠프
- W4D3
- W13D5
- W6D3
- HTML
- 카카오멀티프로필
- W3D2
- 코드스테이츠
- 쿠팡라이브
- W8D3
- W8D4
- PMB12
- 스타벅스데이터
- W5D2
- W4D2
- PMB
- W7D1
- W4D1
- W5D3
- css
- W6D1
Archives
- Today
- Total
PM LOGIN
PMB12 W4D4 호갱노노 본문


선정 프로덕트: 호갱노노
국토교통부 아파트 실거래가와 시세를 지도에 한눈에 볼 수 있는 서비스로, 아파트의 모든 정보를 확인 할 수 있다.
나는 호갱노노를 자주는 아니지만, 가끔씩 들어가 보는 앱 서비스 중 하나인데, 실제 거주민의 생생한 후기도 알 수 있고, 아파트 가격 변동이나 추세를 한눈에 알아볼 수 있어서 좋다.
1, 유저스토리

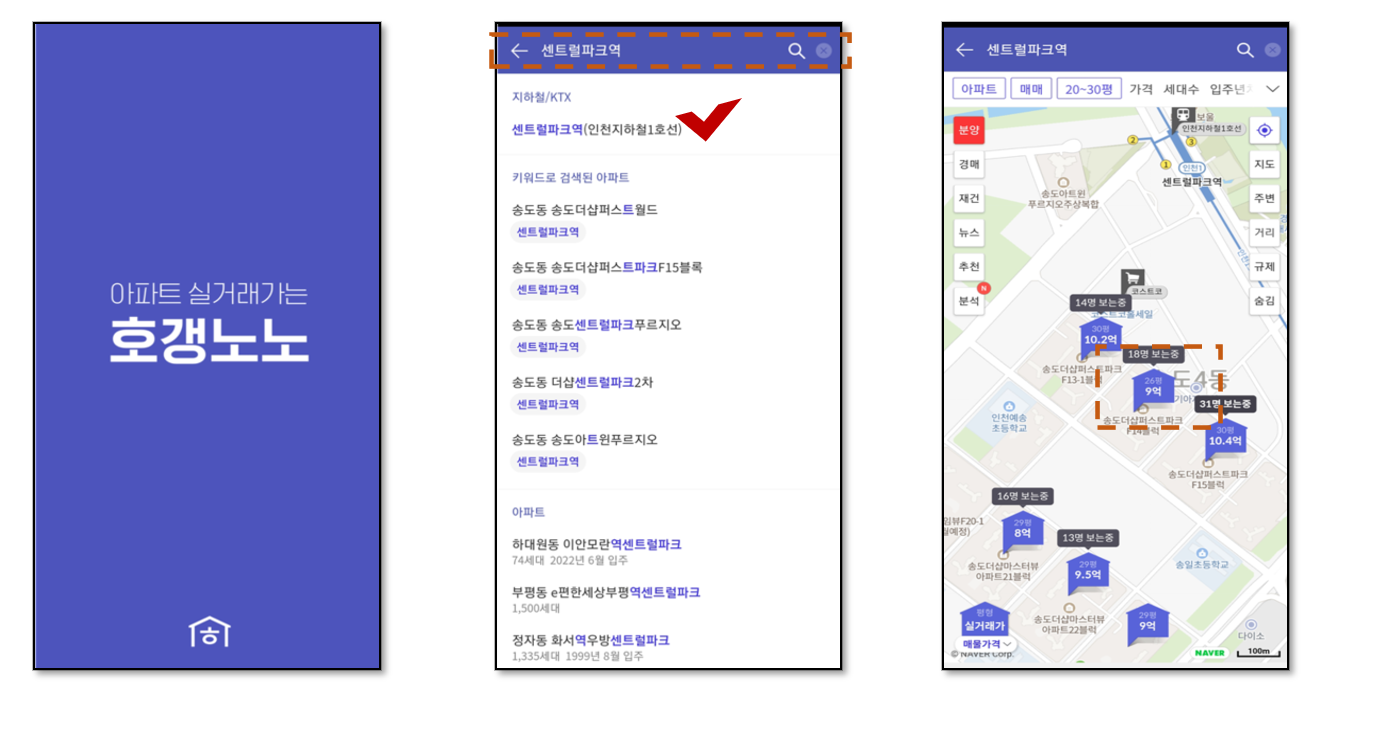
호갱노노의 유저는 맨 처음 호갱노노에 접속한다.
검색창에 원하는 지역(센트럴파크역)을 검색하면, 해당 지역 중심으로 아파트 매물을 대략적으로 한 눈에 볼 수 있다.
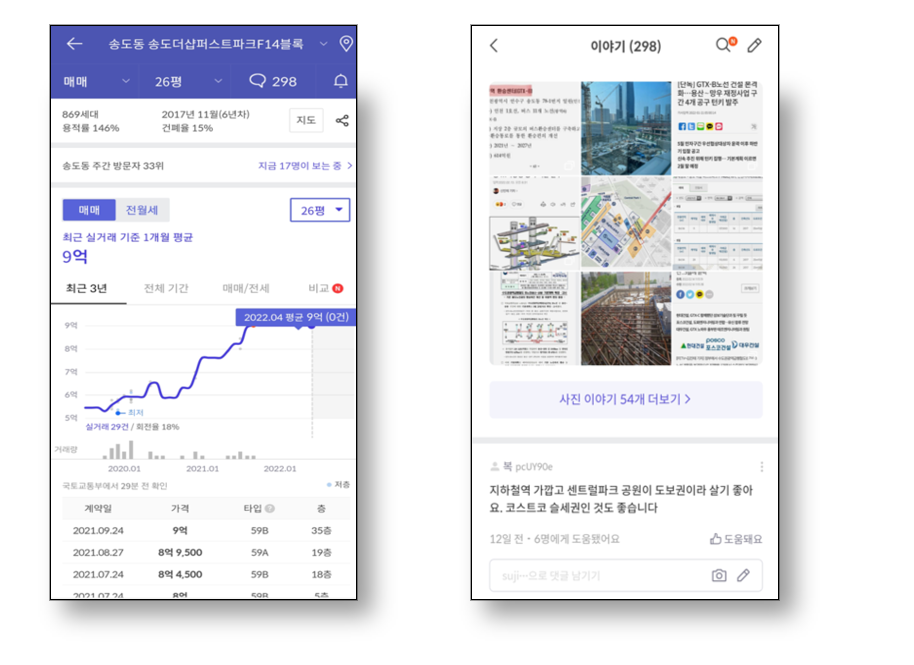
이때 유저가 원하는 아파트가 있다면 클릭하여, 아파트 상세페이지로 들어가게 되는데 상세페이지에서는 최근 시세흐름도와 거래내역을 세부적으로 확인 할 수 있다.
또 유저가 실제 거주민의 리뷰를 듣고 싶다면 이야기 카테고리를 이용하여, 다양한 사람들의 실제 후기 정보를 얻을 수 있다.


2. User Story를 해결하기 위한 핵심 기능과 Flow를 파악하고, 화면 흐름을 종이에 간단히 그려 봅니다.(Lo-Fi)
FLOW
호갱노노 앱을 실행 > 내가 원하는 지역 검색 [검색창 기능 활용] > 원하는 아파트를 클릭 [아파트 상세페이지] > 실 거주민의 리뷰를 알기 위해 [이야기] 클릭

3. Figma 를 통해 위에서 구성한 화면의 Wireframe을 디자인

4. Mid-Fi로 작성했다면, 디스크립션을 추가해서 스토리보드




'PMB 부트캠프 12기 > 데일리과제' 카테고리의 다른 글
| PMB12 W5D2 네이버-해피빈 AARRR기법 (0) | 2022.06.09 |
|---|---|
| PMB12 W5D1 테사(TESSA)의 그로스해킹은? (0) | 2022.06.08 |
| PMB12 W4D3 프레딧 UX / UI 개선 분석 (0) | 2022.06.02 |
| PMB12 W4D2 (0) | 2022.06.01 |
| PMB12 W4D1 (0) | 2022.05.30 |




